Website development has come a long way. The very first websites where indeed lightweight in terms of their size and computing power needed to run them.
Made entirely with pure HTML code, with images that are presented in 256 (web) color palette, and with only a few pages, these “oldies” could be transferred easily over a 14.400kbit modem connection.
The technology has evolved and with it gigabit internet connections and ample server computing power became available. Our websites are built using content management systems that can present rich visual and media-heavy websites. The best thing is we do not need to know any coding or programming, but instead we use plugins that fit our website needs.
How many plugins?
While I would like to, depending on your website hosting and type of website, I just can not give you the exact number of plugins that you should be running on your website. You will have to install those that you need for website development and test your website speed.

Arguably, no server has truly unlimited processing power or storage. Even though some hosting plans are marketed as unlimited, this is not possible and you may find some fine print in the End User Licence Agreement.
Additionally, if we want our websites running smoothly while providing the best possible user browsing experience, we do have to LIMIT the number of active plugins and media usage in our websites.
Plugins need to be tested!
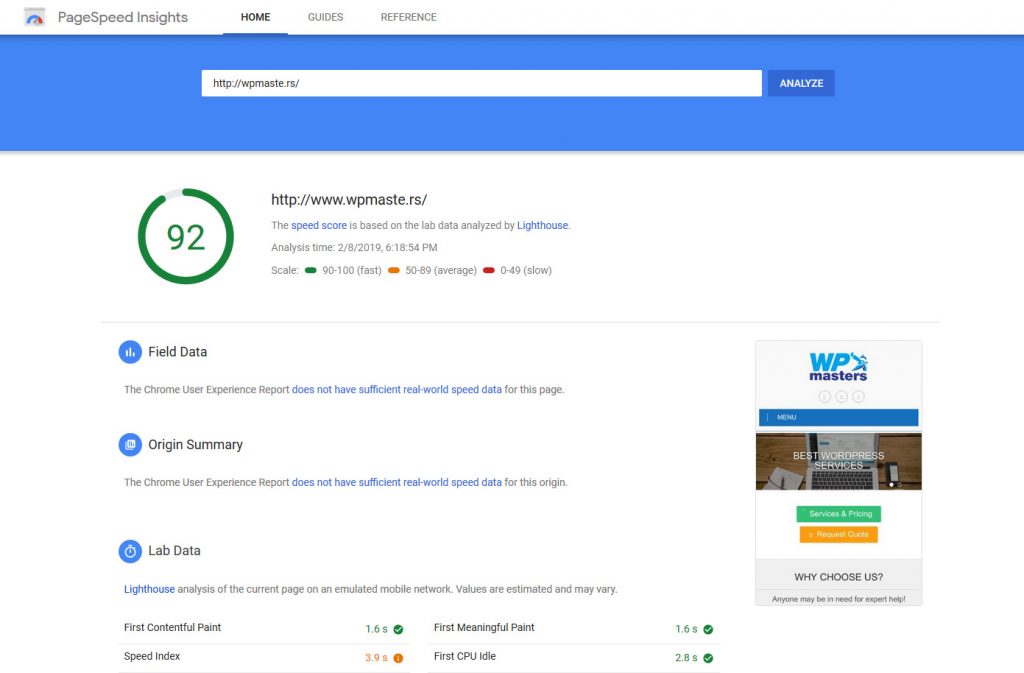
First thing first, once you have built your website to your liking, you should test it with a few renown website testing tools. One of the most recent tools, that in my opinion gives a very real-world related score, is Google PageSpeed Insights.
This tool will test your website from a user experience perspective and give insight to the weak points of your website (homepage loading, overall loading speed, script loading speed…). Besides this one, you can make additional testing with GTMetrics and there are other tools.
After you have established some scores for your website, I would recommend that you add WPRocket for data and image caching because I have witnessed amazing result improvements with websites that use this plugin. Remove or at least deactivate plugins that your website is not using currently, and above all, update your WordPress platform to the current build.

Finally, with these changes, make another analysis run with the same tools and compare results. If the improvement is not significant you can try to deactivate more plugins for further testing, even the ones that your website may be needing to run all services.
Next, make another testing run and if there is a significant improvement, you should think about replacing these plugins that are deactivated, for those are the weak spots of your website.
Closure and conclusion
Not all plugins require the same processing power, and some plugins are built to be more multi-functional, just like WordPress themes. However, this kind of plugins usually runs more code and scripts AND will slow down your website.
WordPress will receive updates that may mean some plugins will no longer work as intended and need to be updated. If a WordPress plugin is not receiving updates from the developer then it means as the software it is abandoned and again, you should be looking for a suitable replacement.
Additionally, you should test your website at least every few weeks, because WordPress is changing and some plugins may become obsolete or none-functional, and again, need to be replaced.
We can conclude that you can have a number of plugins activated with your WordPress website, and while the website performs well you may get additional ones.
When testing shows that website speed is under average or becoming significantly worse than before it may be time to remove or replace some of them. Stay vigilant and audit your WordPress theme and plugins regularly.

