Some people like to say if you want to do something better you need to do it yourself. The same thing can be said for WordPress themes, finding the right theme with a specific look and features can be difficult.
If you need something specific with the WordPress theme and you can’t find it then do it yourself. We want to give you a beginner’s guide for creating a custom WordPress theme that does not require too much knowledge or experience in the development department.
Starter requirements for developing a WordPress theme
You already have a hosting with a WordPress deployed and you want something unique that will make your website stand out from competitors.
I would imagine that you have already sifted through the WordPress theme library and while a few themes did come close to what you need, none had everything done right.

This being the case, you decide you want to develop a theme for WordPress and it is not the overly complicated affair you might imagine it is. The WordPress inherent user-friendliness and the numerous tools available, almost anyone can create a custom theme.
Some of the requirements are a basic understanding of CSS and PHP that will be helpful but not absolutely necessary. Next, we need a starter theme.
WordPress starter theme
The starter theme is one that you can use as the basic building block for your own theme, and it alleviates the need for choosing a framework (and coding from zero), as it already has one.
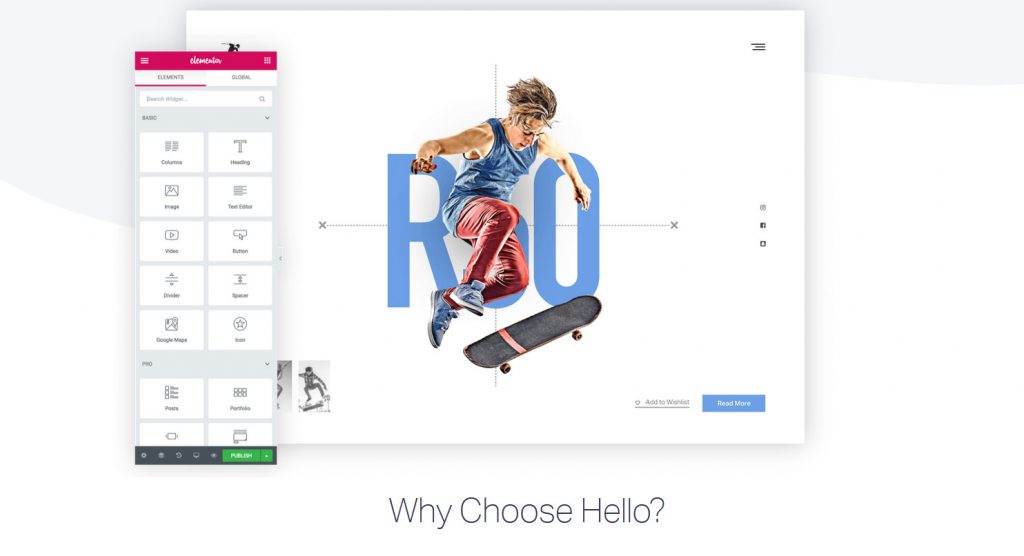
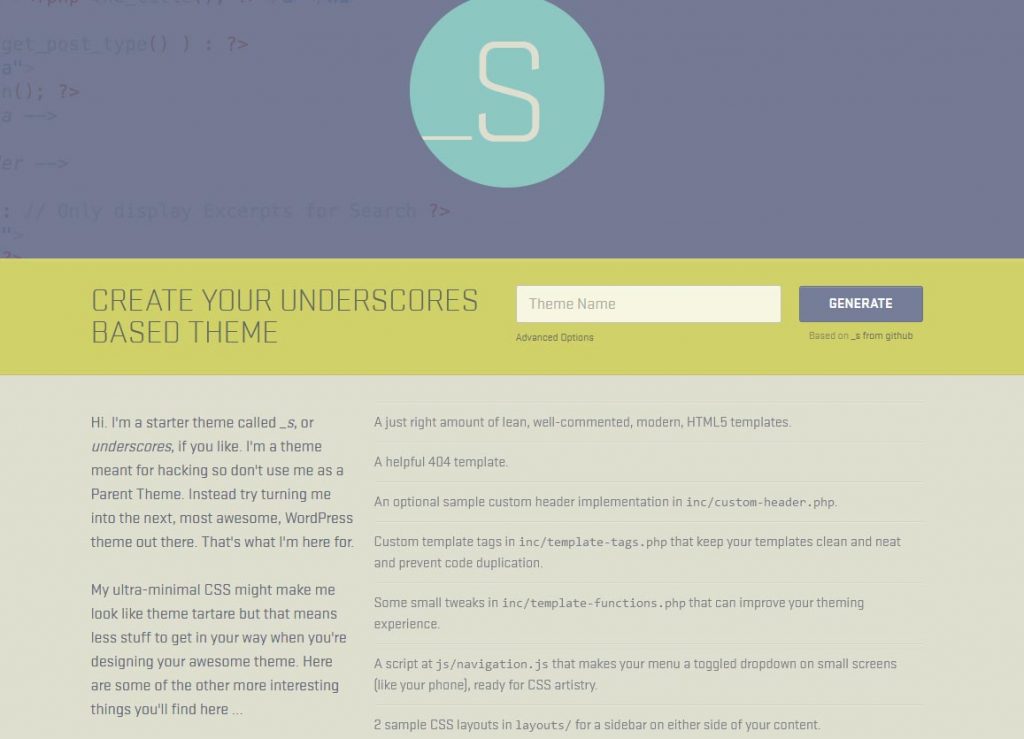
Some of the popular starter themes we can suggest are Underscore – for minimal CSS and lightweight sites, or Hello from Elementor with more scripts and powerful tools that can lead to a stunning website.
Again, depending on your starter theme choice, you may want to use a template for any part of the website, albeit homepage, service, or product sale page … etc.

Steps needed for developing your first WordPress theme
Next, we need to discuss the steps need for this endeavor:
- Setting the local development environment
- Downloading and installing the starter theme
- Basic understanding of WordPress backend (important files)
- Configuring your theme
Setting the local development environment
The first thing we need to do is create a local WordPress development environment which is essentially a server on your local computer which you will use to manage your “sites in development”.
The reason why we need it on a local computer is that it is much safer and will not impact any live websites.
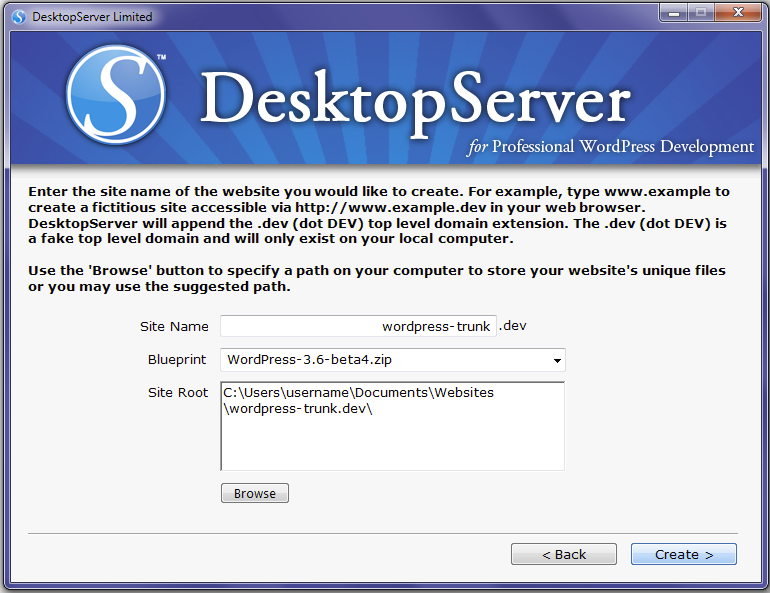
There are a number of ways to do this, but we will recommend DesktopServer software, as it greatly simplifies the process, and best of all it is free. What you need to do is register, download the free version, and run the installer.

The installer provides an intuitive installation process with the final result of having a new WordPress site look and feel.
Downloading and installing the starter theme
As an example, we will use the Underscore starter theme because it is very easy to set up. What you need to do is go to its website and name a new theme, while the advanced options are not totally necessary.
More savvy users may also want to add SASS files as an option because it enables you to use variables, nesting, math operators, and more.
Basic understanding of WordPress backend (important files)
Now we need to talk a bit about how the WordPress backend works. For the aim of customizing your WordPress theme, you’ll need to understand the purpose of its components and how they fit together.
The template files are the main building blocks of a WordPress theme, as they are responsible for the layout and look of the content on your site, while WordPress determines which template files to use on each page.
The index.php file is needed by all themes, while WordPress will look for the following templates files in this order:
- Files that match the slug, such as this-post.
- Files that match the post ID.
- A generic single post file, such as single.php.
- An archive file, such as archive.php.
Configuring your theme
It is important to note that themes are not purely for cosmetic purposes, but they actually have an impact on your website functionality. Here are a few examples of basic customization.
The code snippets also known as “hooks” enable PHP actions on different areas of the website, add styling or display information.
Some of the most common hooks and what they can be used for:
- wp_head() — added to the <head> element in header.php, and enables styles, scripts, (runs as soon as the site loads).
- wp_footer() — added to footer.php right before the </body> tag (often used to insert Google Analytics code or other code).
- wp_meta() — this usually appears in sidebar.php, to include additional scripts.
- comment_form() — added to comments.php directly before the file’s closing </div> tag to display comment data.
The starter themes we mentioned already include these and you do not need to delve into this further, but it is good to have a basic understanding of them.
The appearance of different content is defined by CSS (Cascading Style Sheets) within style.css file. Again, the starter themes we mentioned have this file and some basic styles added for your convenience.
A quick edit of any of the styles here and save the file to see the effects can be done, but keep in mind CSS is a massive topic that you should further explore in another article, but it is essential for creating web designs.
Now, the second theme we recommended, the Hello from Elementor will provide much better styling features as well as Elementor website editor which can be used to change the starter theme without any coding, which is what we would recommend for a beginner.
Export the theme to your online website
After you have done all the tweaking and testing on the local platform and achieved satisfactory results, you can now upload it to an online space.
Find the directory with the theme, compress it into an archive file (zip, 7zip, rar … etc.) and upload to the desired online WordPress site.
Conclusion
We have run you through the beginner guide, which involves using a starter theme, or even one with rich styling features and web builder that does not require coding because making a WordPress theme from scratch is no small feat.
In future development, you may and can take any of the steps to a higher level, with a more in-depth approach, at your discretion.
Finally, you can upload your theme to main WordPress library, and charge a premium for those who want it get a regular new version with support, to make a profit.

