WordPress has come a long way as a website content management system (CMS) platform. The sheer number of plugins, themes, and coding you can add to your website is astonishing.
However, all of these need to be used on the “backend” of your website, so the changes are not visible the moment you add something. Initially, WordPress was conceived as a platform which will provide WYSIWYG (what-you-see-is-what-you-get) platform, but the current methodology gives little in the way of true WYSIWYG.
Big changes are incoming. Version 5.0 will be the one that makes greater strides toward working directly on the frontend of your website, and that is made possible with Gutenberg.
Gutenberg?
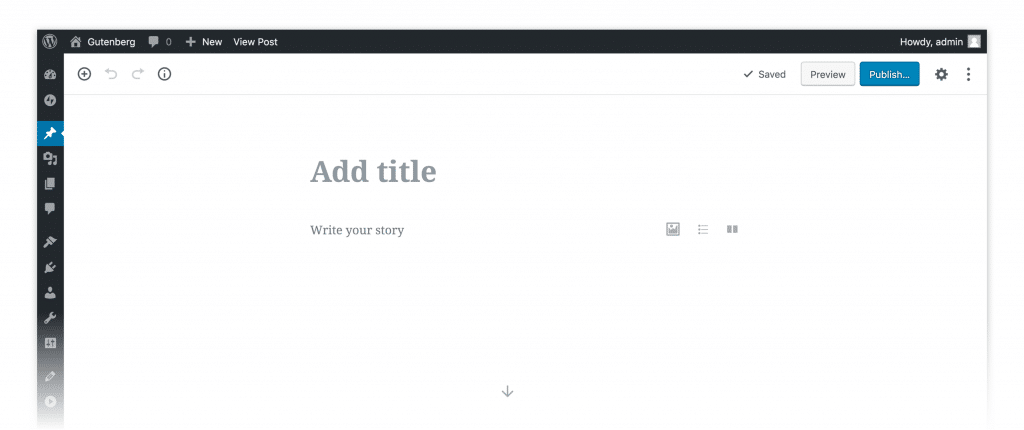
Yes, Gutenberg. It is the new WordPress editor and it will replace the current one. The main new feature of this new editor is that it supports content blocks which will enable the user to add different visual elements such as paragraphs and images.

Block will be somewhat individual elements that can be moved and dragged one on top of another. Interacting with a block will provide additional settings. Furthermore, blocks are reusable elements, as once you have made changes to one and saved it, you can make a copy of it and use it again while making changes to the new one.
This update is aimed at providing users with a more visually engaging experience that is more than a few steps closer to the WYSIWYG philosophy.
How to prepare for the coming change?
Any WordPress website owner or administrator should familiarize himself with the new editor. Once Gutenberg has been deployed with the website update you should be ready for the transition, and when they start creating content with it they have already learned how to use it.
Besides watching relevant video guides with YouTube or another video platform, it is good to have the Gutenberg Handbook (official WordPress guide at how the editor works) on an e-book reader or in a printed form.
Consider setting up a staging area and testing your website in a safe environment as you can be sure a number of current plugins will have issues with Gutenberg. The sooner you start working on these issues, the better.

A secondary option that may give you or your website admins a bit of time is to have the Classic Editor plugin installed. This will allow you to avoid Gutenberg, though again, it may be a matter of time until a new update lands and the plugin stops working, so making some kind of transition plan is crucial.
What do we think of Gutenberg?
We have seen that Elementor and Divi for WordPress can provide a very functional WYSIWYG frontend development platform. Gutenberg is not that much of an evolved solution but it is free, and it is heading the same way, aiming to bring a visual frontend editor. We can expect it to get better from here going forward. The right choice is to embrace it and start learning now.

